Page gating controls access to content by requiring users to provide information through a form. This guide covers how to set up and manage page gates in Formulayt, including options for gating entire pages or specific page elements.
Page Gate Options
There are currently five options available in the gate editor:
Lock out page immediately
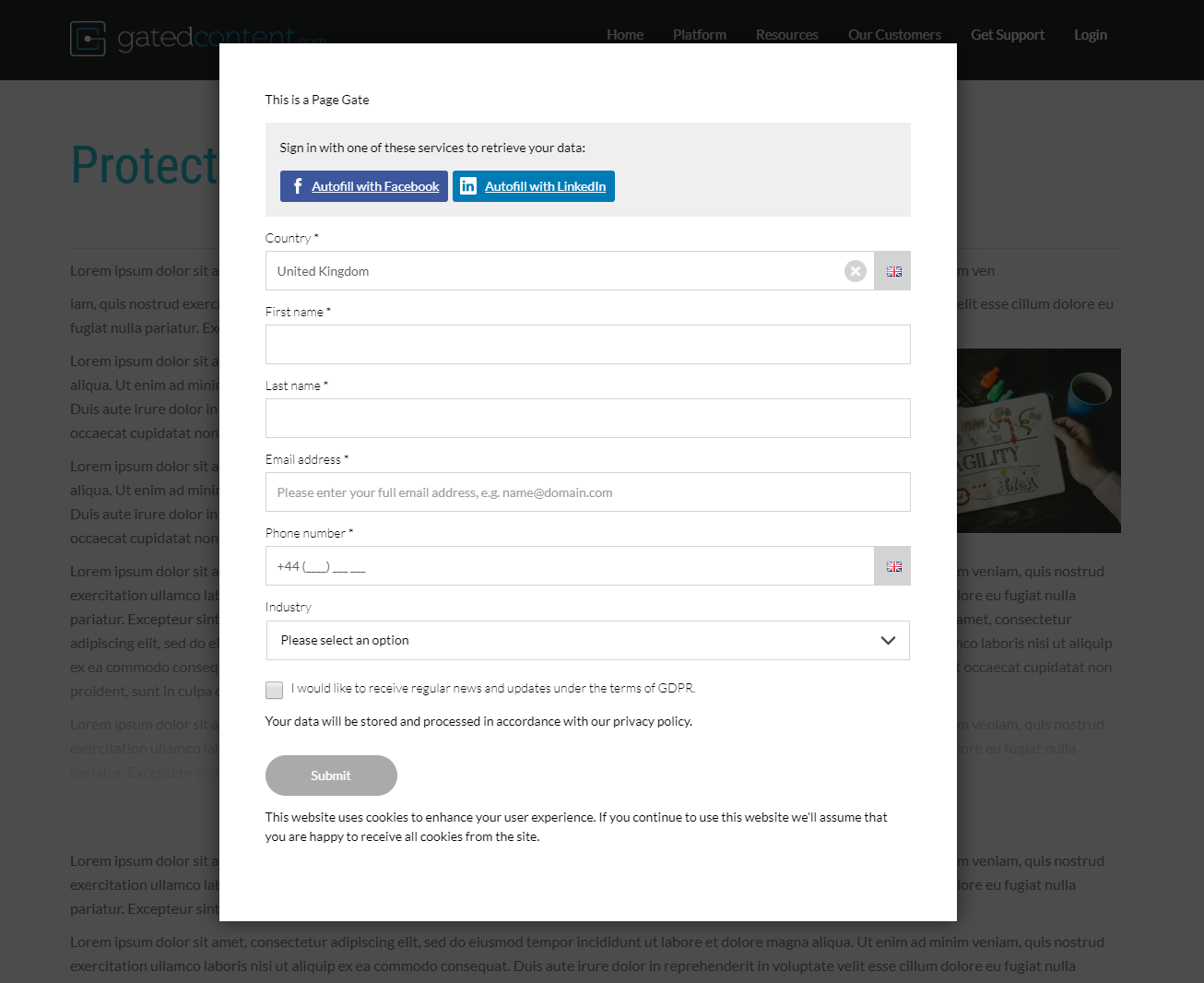
A basic page gate will be presented on page load as a modal pop-up and the user will not be able to interact with the content behind the gate. Once the form has been submitted the content will be revealed.

Lock out page after a delay
When using this type of page gate you will need to select the amount of delay in seconds. Once the delay has passed the gate will appear and the page will lock.
Lock out page after scroll
When using this type of page gate you will need to select the amount of scroll in pixels. Once the user has scrolled the predetermined number of pixels the gate will appear and the gate will lock.
Hide predetermined elements
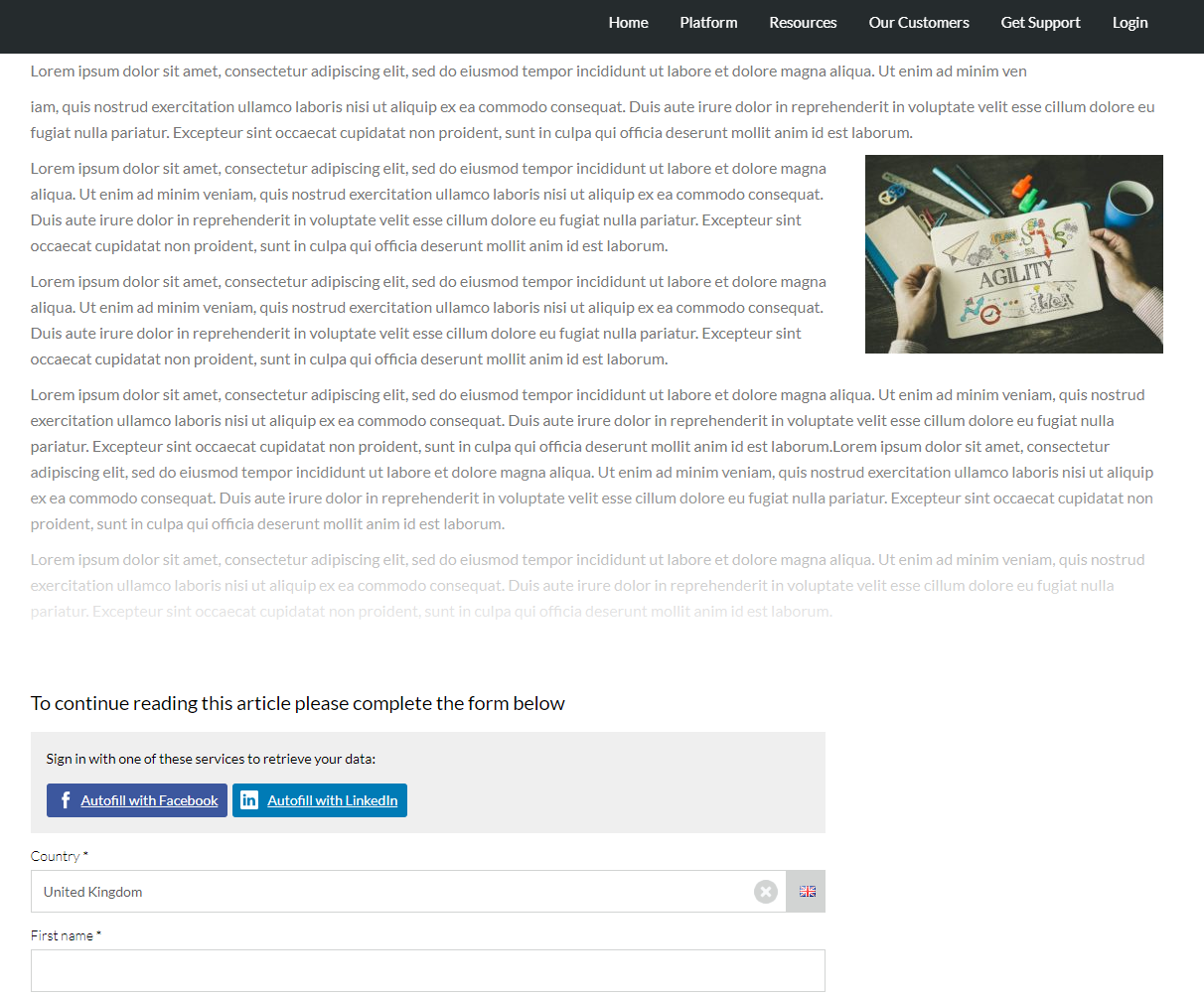
When using this page gate option your web page should be built to use it. Elements to be revealed on form submission should use the class .formulayt-pagegate-show-on-open. Elements to be hidden on form submission should use the class .formulayt-pagegate-hide-on-open. Using this option it is possible to build a page as shown in the example below.

Page Gate Display Status
| .formulayt-pagegate-show-on-open | .formulayt-pagegate-hide-on-open | |
| Gate Closed | Hidden | Displayed |
| Gate Open | Displayed | Hidden |
Hide elements using CSS selector
Using this page gate type you will need to provide the CSS selector element that should be hidden. This must be a valid CSS selector that could be used in a style sheet. Note that with this option it is not possible to show an element when the gate is closed and reveal it on gate open.
Display the modal close button
This toggle will allow users to close the page gate modal without completing the form so that it functions like a pop up form.
Have questions about page gates or need assistance with configuration? Our support team is here to help. Click "+ New Support Ticket" to connect with our technical experts.
